Lastor
coding 姬芭毛,終於在實務上碰到了 localhost 打 API 的 CORS 問題,就記得以前測試明明掛個 Express server 來代理就可以,測半天都沒辦法,害我惱火下班後一直在研究 
Lastor
弄半天才突然意識到一個很根本性的問題
Lastor
以前測試服務端 proxy 跨域,是沒有登入 cookie 的情況啊!?
Lastor
現在實務上的這支 API,是要驗證 cookie 登入訊息的,我的 localhost 獨立頁面根本不會有主站的 cookie,我是打個毛 API 
Lastor
還有這玩意,也很瞎,看他寫得好像很簡單,我用這個掛代理,結果我連對 proxy server 打 API,都被自己檔 CORS
http-proxy-middleware
Lastor
還不如在 Server 端也裝個 axios,或是用 fetch 直接去打 request 還簡單些
Lastor
這帶 auth cookie 的服務端代理,有魔鬼的細節在..... 首先前端不用說,axios 要指定 withCredentials,讓 axios 把 cookie 打出去

Lastor
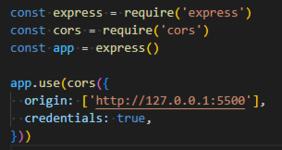
然後重點,Express 設定 CORS 一定要設定 origin 跟 credentials

Lastor
有帶 credentials 訊息的跨域請求,會限制 Access-Control-Allow-Origin 的 Header 不能是全部 *,一定要明確指定
Lastor
這樣本機前端對本機後端,自己對自己打攜帶 credentials 的 request 就能過 CORS 限制了
Lastor
最後是實際後端那邊,本質上 auth 的簽證不是重點,重點是 userId 到底是啥,只要知道 userId 其實有沒有登入簽證都沒差
Lastor
如果後端是自己寫,或是跟後端大大溝通一下,弄一個機制,允許在測試服可以用 queryString 手動輸入自己的 userID,那有沒有帶 auth cookie 就一點差也沒有了,照樣可以拿到 payload

Lastor
這樣就可以用一個拐彎的方式,在後端不用開 CORS 的情況,讓 localhost 照樣模擬已登入狀態去打 API 了